Die Entwicklung eines kollaborativen Designprozesses

Design ist der Prozess der Entwicklung einer kreativen Lösung, bei der die Bedürfnisse der Nutzer im Vordergrund stehen. Designer müssen Produkte definieren und entwerfen, die benutzerfreundlich sind, das Leben der Nutzer erleichtern und ihr Verhalten steuern.
Als Designer nehmen wir diese Herausforderung an und stellen Lösungen für unsere Kunden bereit. Die meisten Kunden kommen mit einem spezifischen Bedarf auf uns zu und möchten Ihren Service verbessern. Als Designer tragen wir mit gestalterischen Lösungen dazu bei, die geeignetste Funktionalität für ein Kundenprojekt zu finden. Zunächst ist es wichtig zu verstehen, vor welcher Aufgabe der Kunde steht und wie wir unser Fachwissen auf dem Gebiet des Benutzeroberflächendesigns weitergeben und einsetzen können. Wir sind keine Superhelden und haben nicht immer auf alles eine Antwort. Im Rahmen eines kollaborativen Designprozesses, finden wir gemeinsam mit dem Team die passende Lösung, selbst für komplexe Fragestellungen. Die Schwarmintelligenz und die Einbringung unserer Erfahrungen sind der beste Weg zum Ziel.
Dieser Artikel konzentriert sich auf die Methodik, die wir bei 1xINTERNET entwickelt haben, um einen schnellen, flexiblen und kundenorientierten Ansatz für die Entwicklung von Designlösungen zu bieten. Der kollaborative Design-Workflow, den wir entwickelt haben, ist integraler Bestandteil aller von uns entwickelten Lösungen.

Kommunikativer und kollaborativer Designprozess
Die Kernprinzipien unseres Workflows bei 1xINTERNET für gute Zusammenarbeit ist klare Kommunikation und effiziente Arbeitsweise. Das Designteam tauscht sich immer wieder mit Entwicklern, Solution Architects und Projektmanagern aus, um die beste Lösung für ihre Kunden zu finden. Gute Kommunikation und eine effiziente Arbeitsweise sind für unsere Teams und für unsere Kunden entscheidend. So wird weniger Zeit für repetitive Arbeitsschritte aufgewendet, sodass mehr Zeit für die Entwicklung überzeugender Lösungen zur Verfügung steht.
Wir lernen den gesamten Lebenszyklus eines Produktes kennen und stimmen unser Design darauf ab. Durch die enge Zusammenarbeit im Team, kennen wir sowohl die Herausforderungen, die der Kunde mitbringt, als auch die technischen Herausforderungen, die das Frontend-Team in der Implementierungsphase zu bewältigen hat. Für ein gutes Design ist es sehr wichtig, Einblicke in sämtliche Projektphasen zu bekommen. So können wir auch im Laufe eines Projekts schnell reagieren und unser Design geänderten Bedürfnissen anpassen. Weil wir im Team die Projektziele definieren und verstehen, welche Funktionen oder Prozesse verbessert werden müssen, sind wir in der Lage, die richtigen Lösungen zu finden.
Unsere Lösungen dienen der Verbesserung des Kundenprojekts und stellen wesentliche Funktionen bereit; sie konzentrieren sich zunächst auf die "must haves" und verzichten auf "nice to have"-Schnickschnack.
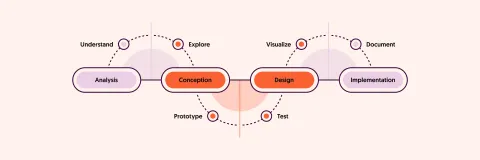
Wesentliche Schritte für einen kollaborativen Designprozess
Einbeziehen des Teams von Anfang an
In den ersten Phasen des Projekts (Ideenfindung, Recherche, Erstellung von Wireframes usw. ) tauschen wir uns im Team aus und haben Zugriff auf die gesamte Dokumentation. Das Designteam arbeitet eng mit Kunden und Entwicklern zusammen und bekommt sofort zurückgemeldet, ob die Entwürfe den Anforderungen des Projekts entsprechen.
Nach der Phase der Ideenfindung und Recherche beginnen wir mit der Erstellung von Fast-Wireframes, um dem Kunden die passende Lösung zu präsentieren. Mithilfe dieser Fast-Wireframes können wir die von uns definierten Funktionalitäten mit dem Frontend-Team abstimmen, damit dieses die Umsetzung am besten einschätzen und bewerten kann.
Interne Validierung vor der Kundenpräsentation
Bei der Erstellung neuer Funktionen und Lösungen treffen wir uns mit den Entwicklern und Projektmanagern (PMs). Die PMs betrachten unsere Vorschläge aus der Perspektive des Kunden, während die Entwickler prüfen, ob sich die von uns entworfenen Lösungen umsetzen lassen.

Wir sprechen dieselbe Sprache
Klare Kommunikation ist im Design unerlässlich. Wir müssen dieselbe Sprache verstehen und sprechen. Wir folgen der gleichen Struktur und verwenden dieselbe Nomenklatur. Hier bei 1xINTERNET haben wir ein konsequentes Design System (1xDXP) aufgebaut, das die Grundlage für alle unsere Projekte bildet. Die Entwickler verwenden für jedes Projekt die gleiche Struktur und die gleiche Nomenklatur für ihre Komponenten. Alle und immer.
Vor einem Jahr haben wir begonnen, Designvorlagen in Figma zu nutzen, unserem wichtigsten Tool für die Zusammenarbeit im Team. Auch hier nutzen wir die gleiche Struktur und die gleiche Nomenklatur für Komponenten, die im Projekt verwendet werden. Gemeinsam haben wir hierfür FOUNDATIONS - COMPONENTS - PATTERNS - REGIONS und PAGE EXAMPLES definiert.
Die Struktur und die Art und Weise, in der wir diese Designvorlagen verwenden, ist bei allen unseren Projekten gleich, und die grundlegenden Elemente wie Karten, Formulare und Überschriften wurden vom Designteam für unsere Entwickler definiert. Wenn also ein neues Projekt beginnt, können wir auf der Grundlage der Markenidentität des Kunden sehr schnell eine “Foundation” definieren und so sehr schnell einen ersten Entwurf bereitstellen, der auf die Markenidentität unseres Kunden entspricht.
Für die Designer ist es sinnvoll, sich von Anfang an Mühe zu geben, um die Lösungen für die übergeordneten Ziele des Kunden zu definieren, anstatt Zeit damit zu vergeuden, einzelne Komponenten oder Vorlagen neu zu definieren. Wenn der Kunde den größten Teil des Entwurfs bereits genehmigt hat und mit dem Fortschritt zufrieden ist, können spezielle Wünsche und Funktionen in einer zweiten Entwicklungsrunde angegangen werden.
Wir wissen, dass wir schnell arbeiten müssen und dass die Kunden Lösungen sehen wollen. Darum liefern wir im ersten Schritt Ideen, kein pixelgenaues Endergebnis. Es ist wichtiger, Zeit auf das Gesamtdesign und die wichtigsten Funktionen zu verwenden, als immer wieder von Neuem an grundlegenden Fragen zu arbeiten.

Klare Struktur für alle Projekte
Unsere Designvorlage verwendet dieselbe Struktur für alle unsere Projekte. Dadurch wissen die Designer immer, wie jedes Projekt organisiert ist, ebenso wie die PMs und Entwickler. Die einheitliche Struktur ermöglicht, dass Teammitglieder zwischen verschiedenen Projekten wechseln können, ohne dass ein spezielles Onboarding erforderlich ist.
Kommunikation und kontinuierliches Feedback sind die wichtigsten Faktoren für eine gute Zusammenarbeit zwischen Designern und Entwicklern, die gemeinsam an einem Webprojekt arbeiten. Die Einhaltung einer klaren Struktur mit einheitlicher Nomenklatur macht es sowohl den Designern als auch den Entwicklern leicht, sich in jedem Projekt zurechtzufinden.
Die gemeinsame Arbeit an einer 'live'-Vorlage von Figma ermöglicht es Designern und Entwicklern, sich permanent auszutauschen. Alle profitieren von diesem Workflow: Die Kunden profitieren davon, dass die Dinge schnell erledigt werden, und die Projektmanager können frühzeitig Fehlerquellen entdecken und die fristgerechte Lieferung sicherstellen. Der kollaborative Designansatz führt zu einer schnelleren Lieferung bei geringerem Aufwand.
Weitere Highlights
Kollaborativer Workflow zwischen Designern und Entwicklern

Die Zusammenarbeit zwischen Designern und Entwicklern ist ein wesentlicher Faktor für den Erfolg...
Figma - unser Design-Tool

Figma ist eine Software für die Zusammenarbeit im Bereich UI-Design. Warum wir Figma als wichtigstes...